안녕하세요 찐망고입니다.
웹디자인을 하다 보면 하나의 섹션에 방대한 콘텐츠를 넣어야 할 때가 있죠?
이때 중요한 건, 각 콘텐츠가 한눈에 들어와 사용자가 쉽게 탐색할 수 있도록 만드는 것!
하지만, 콘텐츠에 우선순위를 두고 싶다면???
바로 박스의 크기를 다르게 설정하는 방법입니다.
박스 크기를 달리하면 사용자는 자연스럽게 큰 박스에 시선을 먼저 두게 되죠.
이 방식은 강조하고자 하는 주요 정보나 콘텐츠를 빠르게 전달하며,
우선순위에 따라 정보흐름을 조절하는데 매우 효과적입니다.
아래 예시처럼 말이죠!

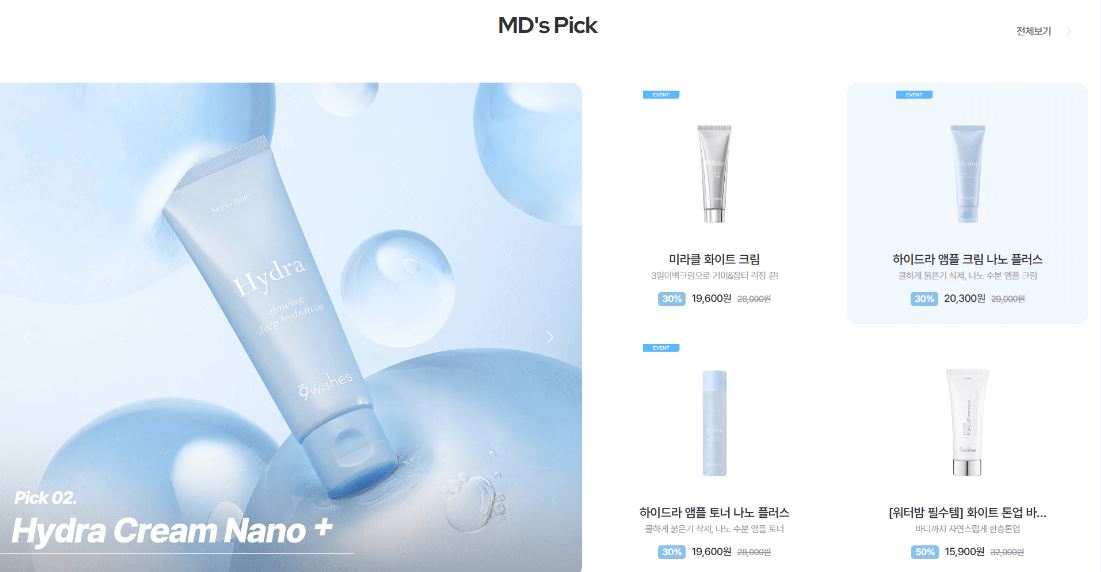
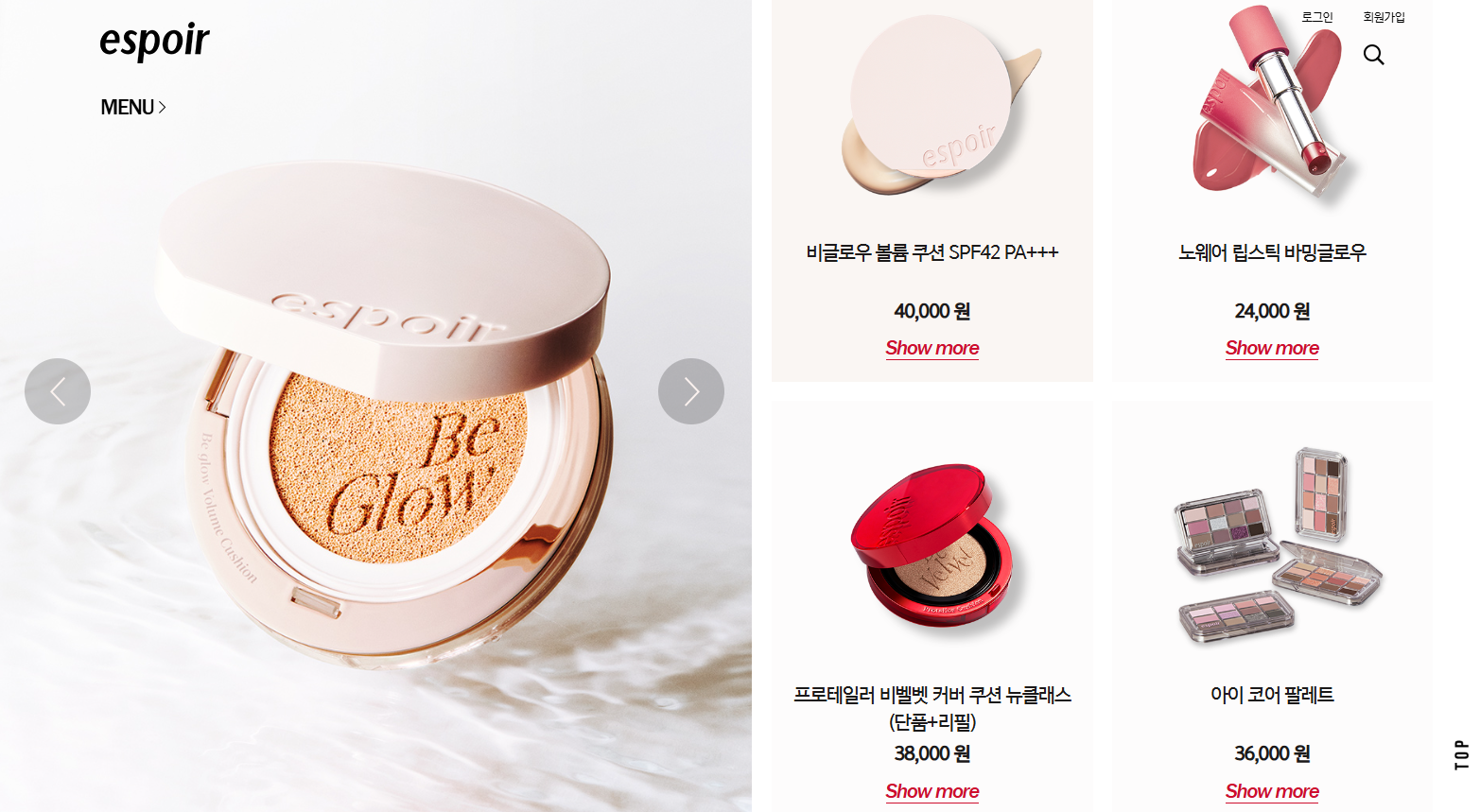
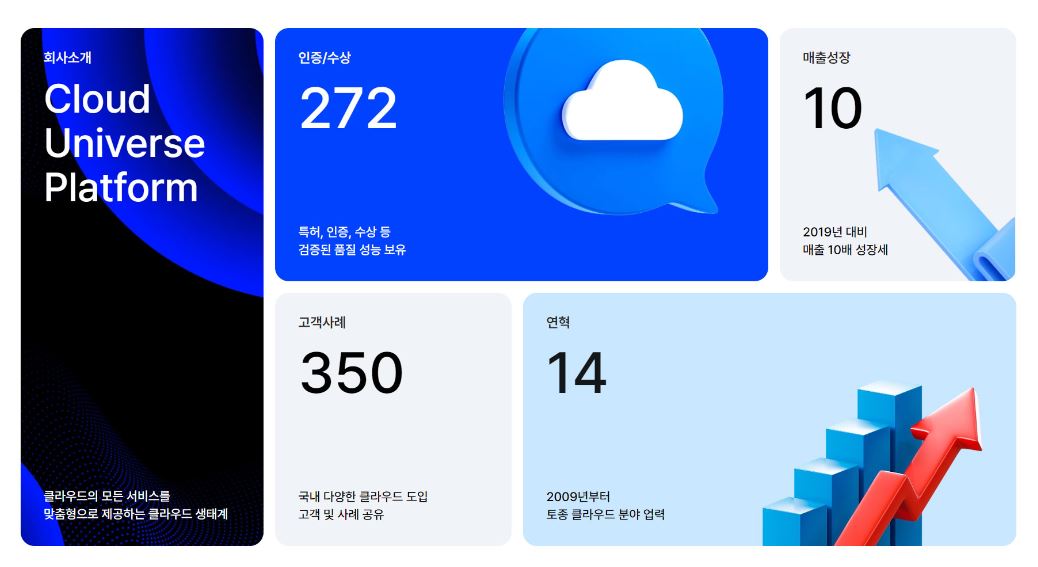
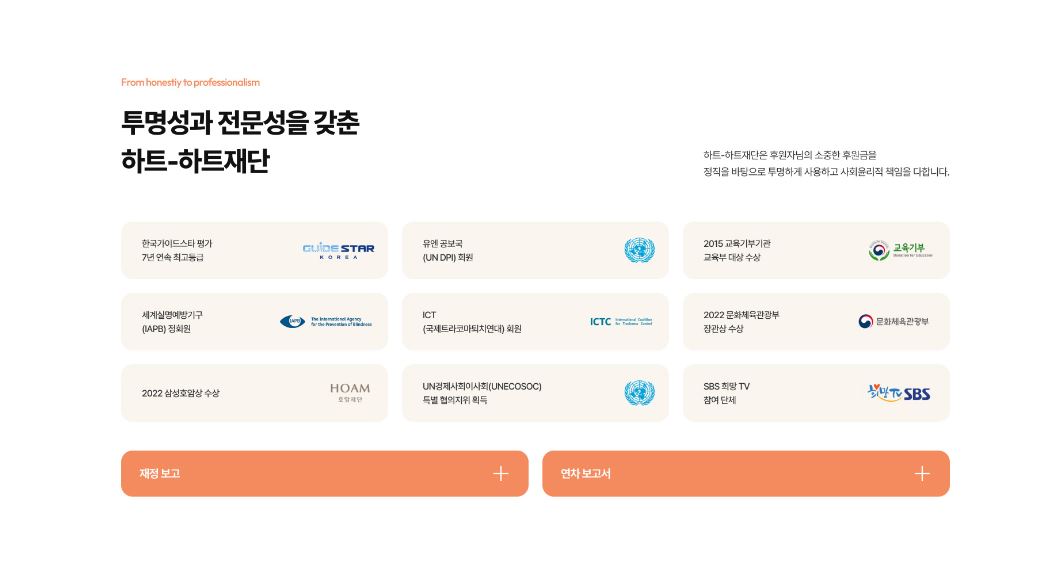
주요 정보는 크고, 보조 정보는 작게 하는 이런 방식은 한 가지 주제를 중심으로 상세한 설명을 제공합니다.
좌우 대칭 구조로, 왼쪽에 큰 박스를 배치해 가장 중요한 정보를 강조하고,
오른쪽에 작은 박스를 배열해 보조 정보를 제공하는 거죠
이런 구성은 뷰티 관련 웹사이트에서 많이 볼 수 있는데요
신제품이나 중요한 제품이나 모델이미지를 크게 배치하고, 오른쪽에 관련 상품 리스트를 두어 보조 역할을 하는 형태로요.


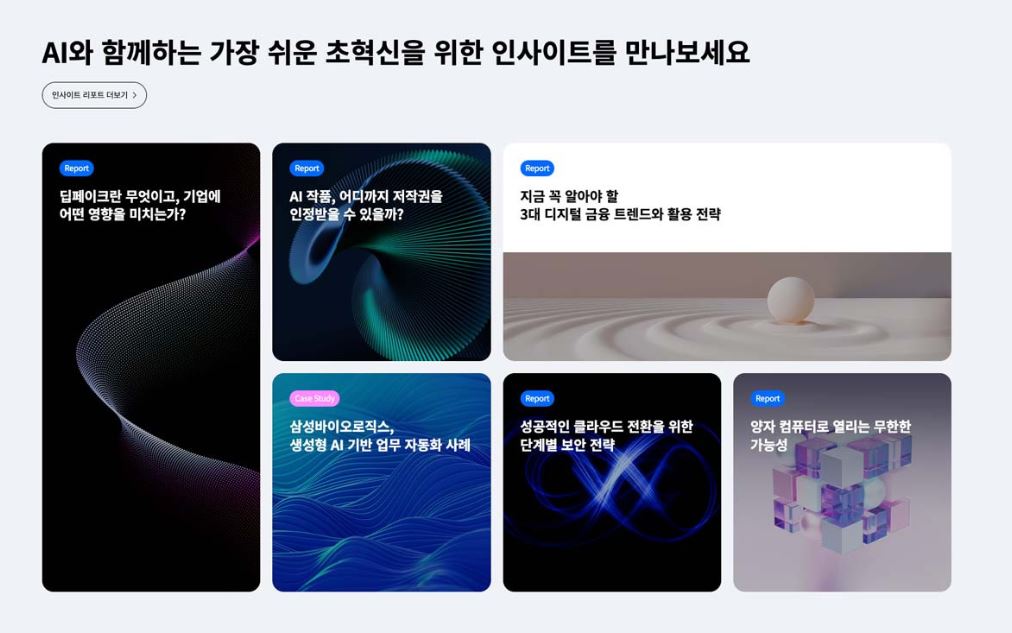
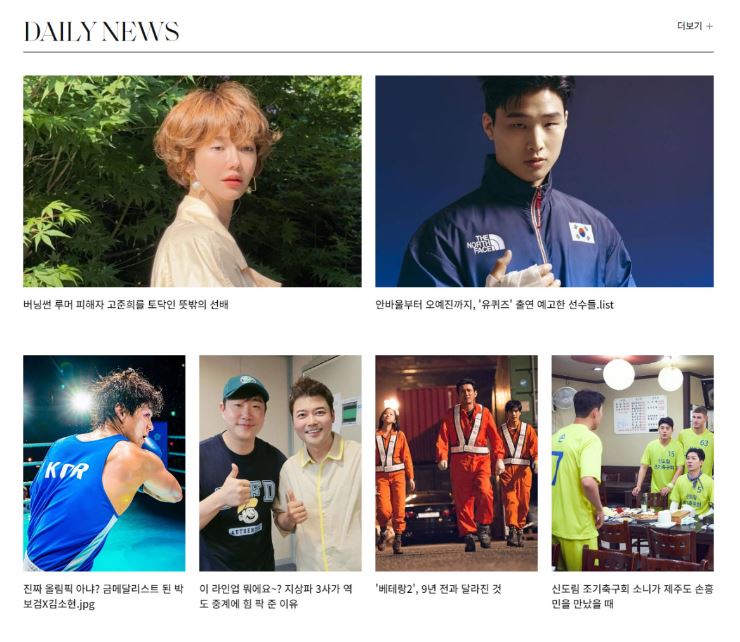
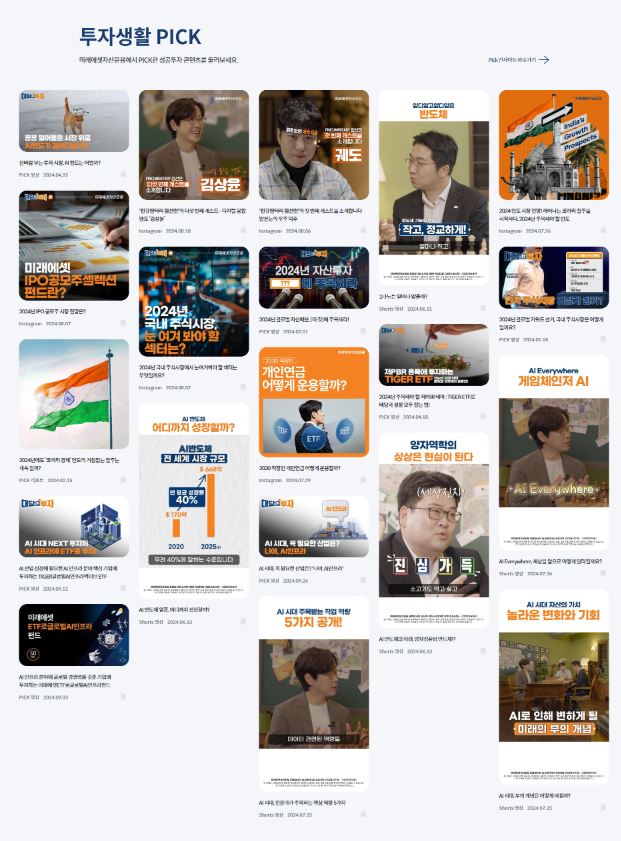
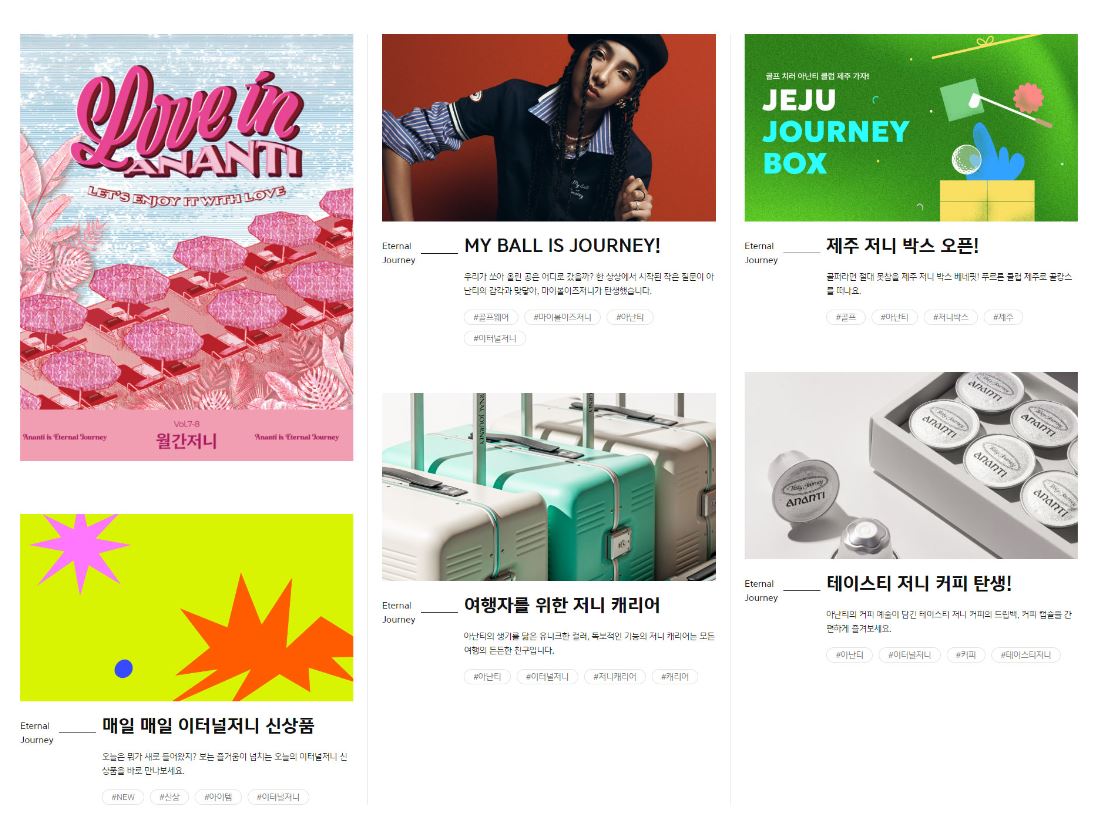
아래 레이이웃처럼 정보의 중요도를 균등하게 유지하여 사용자가 관심 있는 카드를 자유롭게 탐색할 수 있게 합니다.
여기서는 컨텐츠 우선순위보다는 다양한 컨텐츠 접근성을 중점으로 두죠.



다양한 주제를 카드 형태로 나누어, 사용자가 개별 주제에 쉽게 접근하도록 합니다.
카드형식은 각각의 컨텐츠를 독립적으로 구분하면서도
일관된 스타일 속에서 다양한 정보를 담을 수 있는 구조를 제공합니다.




이런 다양한 레이아웃이 가능한 건 애증의 IE가 사라진 게 아주 큰 역할이지 않나..😂
그리드레이아웃을 활용하게 되면 이런 레이아웃들도 어렵지 않게 마크업이 가능하죠.
반응형 디자인에서도 유연하게 적용됩니다.
그래서 디자이너와 퍼블리셔 모두에게 win-win!!
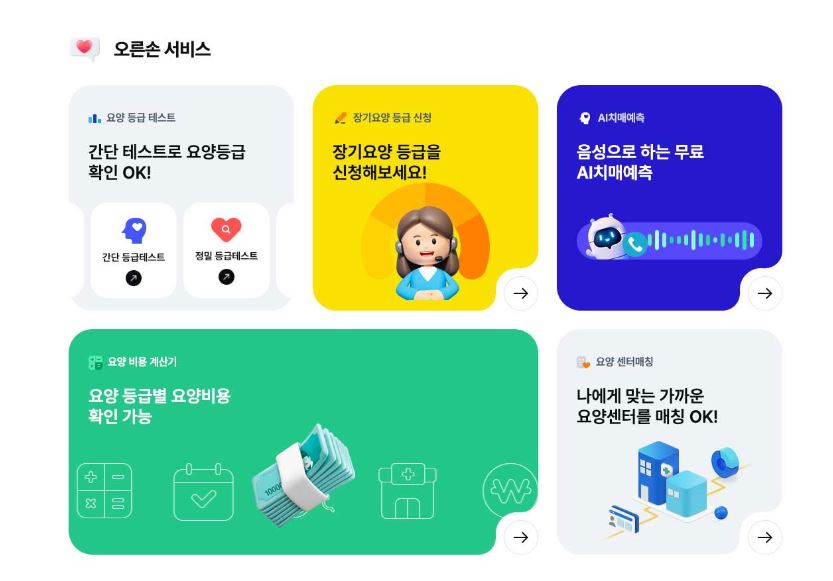
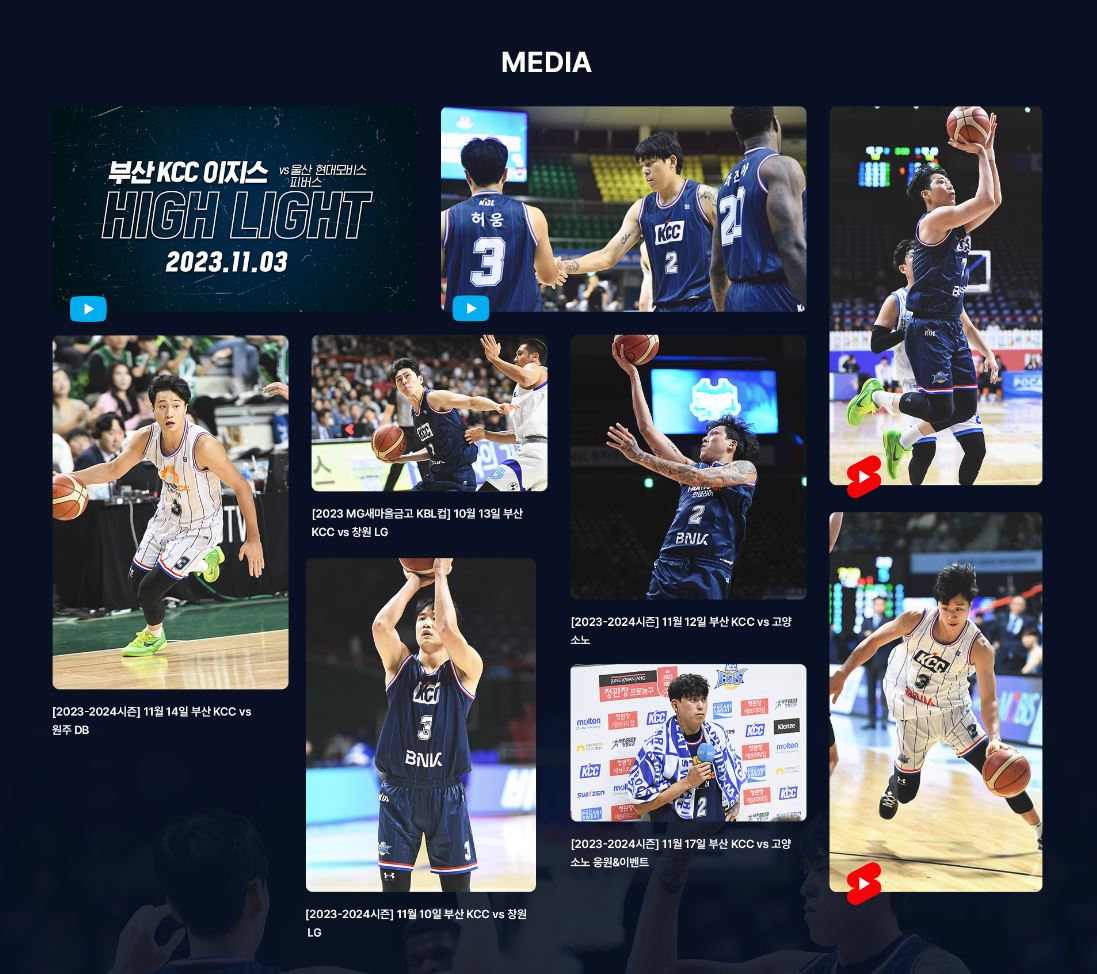
마지막으로 일관된 주제의 콘텐츠는 같은 크기로 배치하고
하단의 버튼만 크기를 다르게 두어 차별화하는 것도 좋은 방법입니다.

이렇게 박스 크기를 활용한 다양한 레이아웃 기법을 통해
콘텐츠의 우선순위를 효과적으로 전달하고, 사용자가 탐색을 즐길 수 있는 디자인을 하길 추천합니다.
'UIUX디자인 > 디자인' 카테고리의 다른 글
| 2024 하반기 웹 디자인 레퍼런스 - 좌측을 고정해라 (0) | 2024.11.11 |
|---|---|
| 2024하반기 웹 디자인 레퍼런스 - 비움과 여백 (0) | 2024.11.10 |
| 2024 하반기 웹디자인 레퍼런스 - 배경이미지를 넣어보자 (6) | 2024.11.08 |
| 2024년 하반기 웹디자인 레퍼런스 - 그라데이션 (0) | 2024.11.07 |
| IT 추천 기술 블로그 모음: 네이버, 카카오, 토스 등 최신 IT 트렌드 한눈에 (0) | 2024.08.20 |