안녕하세요 찐망고입니다.
카드형 레이아웃은 방대한 콘텐츠를 한눈에 제공하는 특징이 있는데요.
카드형 레이아웃이 주는 정보의 풍성함은 매력적이지만,
너무 많은 정보를 한꺼번에 제공하면 오히려 사용자에게 부담을 줄 수 있습니다.
그래서 여유롭지만 세련된 느낌을 주면서도 강조할 부분에 자연스럽게 시선을 이끌고 싶다면?
바로 비어있는 공간을 만드는 것!
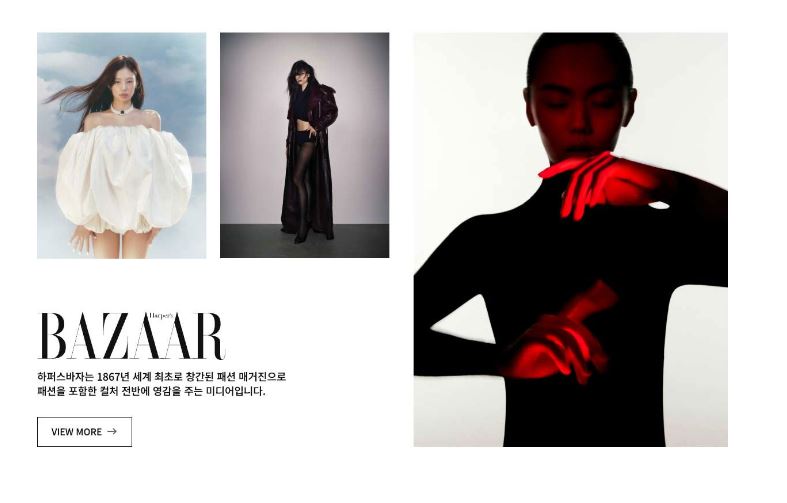
비어있는 공간을 효과적으로 활용하면 전체적으로 세련된 인상을 줄 뿐만 아니라,
특정 콘텐츠에 자연스럽게 시선을 집중 시킬 수 있습니다.
여백이 주는 여유로움과 깔끔함을 통해 사용자는 중요한 정보를 더 빠르고 명확하게 파악할 수 있게 되죠



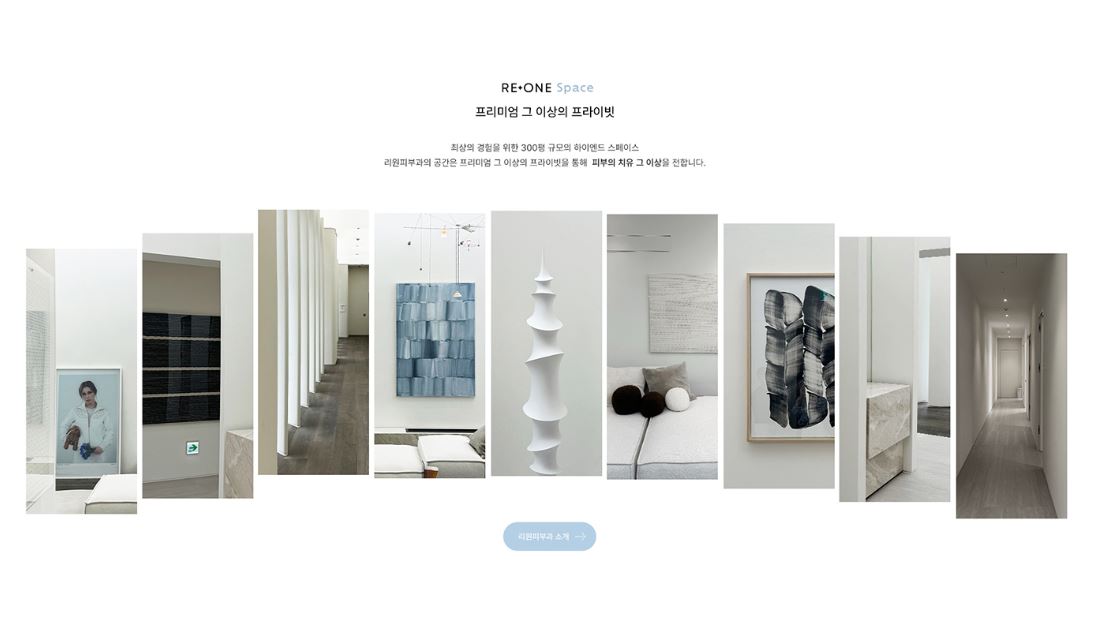
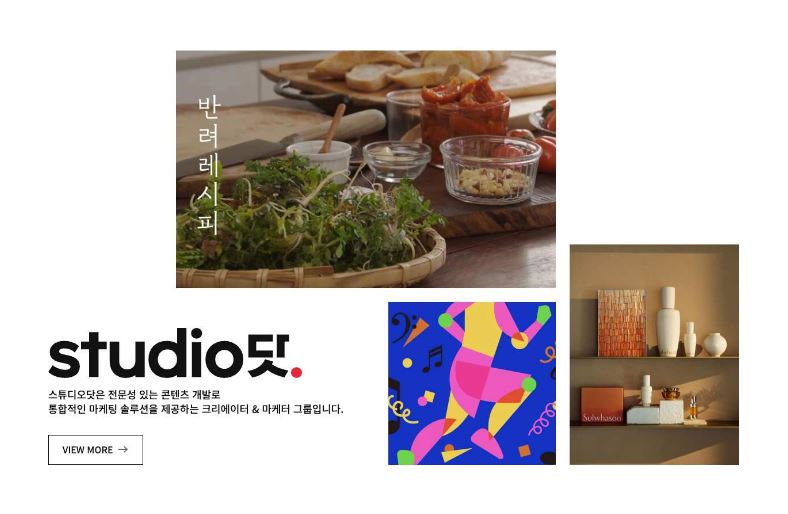
때로는 비어있는 공간을 대체해 일정한 형태나 패턴을 활용하는 것도 좋은 방법입니다.
정해진 형태나 패턴을 비어있는 부분에 배치하면 페이지가 정돈되고 통일된 느낌을 주고,
사용자의 시선을 컨텐츠 중심으로 자연스럽게 이끌어줄 수 있죠
특히 규칙적이고 대칭적인 배열은 사용자가 필요한 정보에 더 쉽게 집중할 수 있도록 도와줍니다.



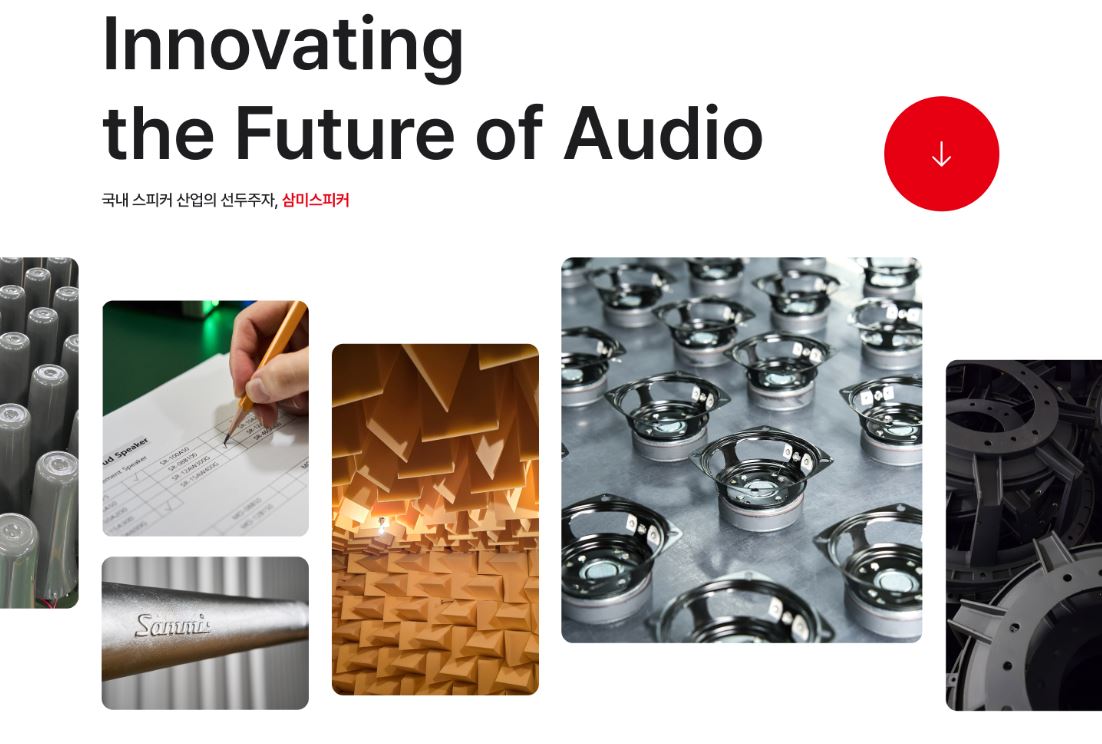
비어있는 부분이 카드형태의 박스일 필요는 없겠죠?
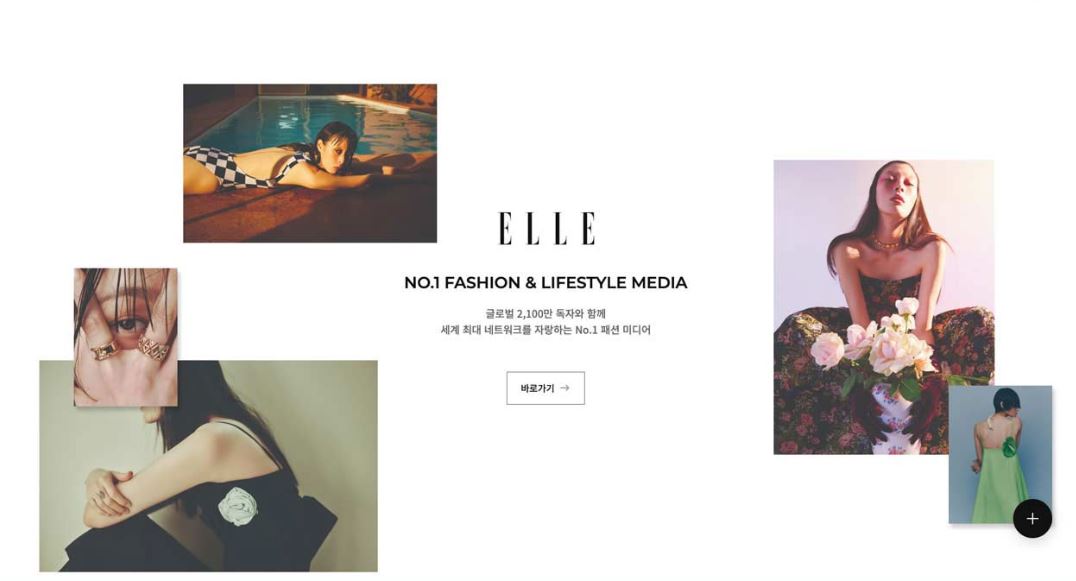
불규칙적인 그리드 배치를 통해 각 이미지의 독립성을 강조할 수도 있습니다.
고정된 격자형태보다는 다채롭고 자유로운 느낌을 줄 수 있으며,
사용자의 시선이 이미지들 사이에 자연스럽게 이동하게 만들어,
컨텐츠 흐름을 따라가도록 유도할 수 있습니다.



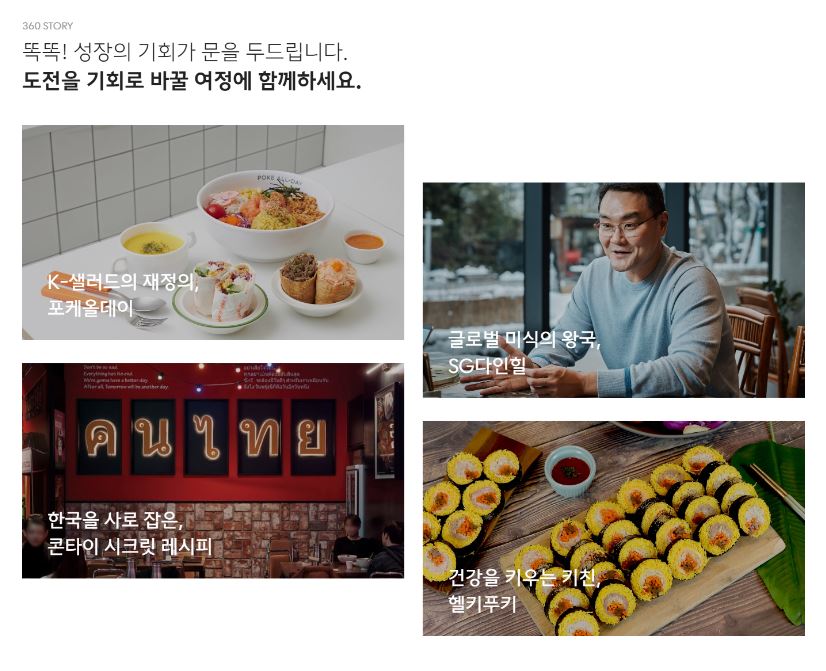
위의 예시가 연속적인 느낌을 준다면, 컨텐츠 크기와 여백을 활용하여 적절히 강조하는 방식도 있습니다.
박스 크기를 다르게 하거나 여백을 통해 각 요소가 돋보이도록 배치함으로써
컨텐츠 자체를 더 명확하게 구분할 수 있습니다.



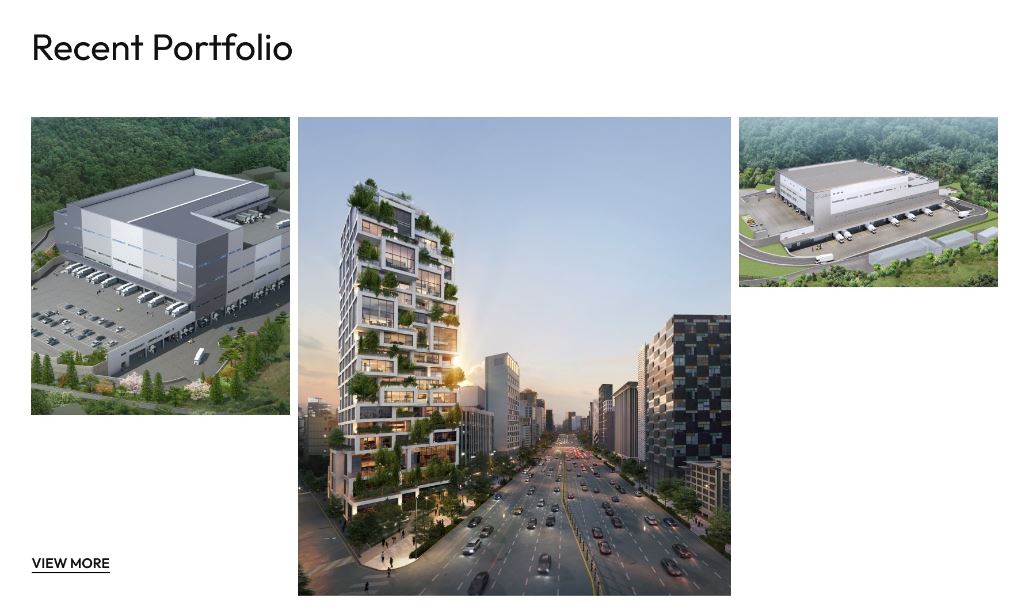
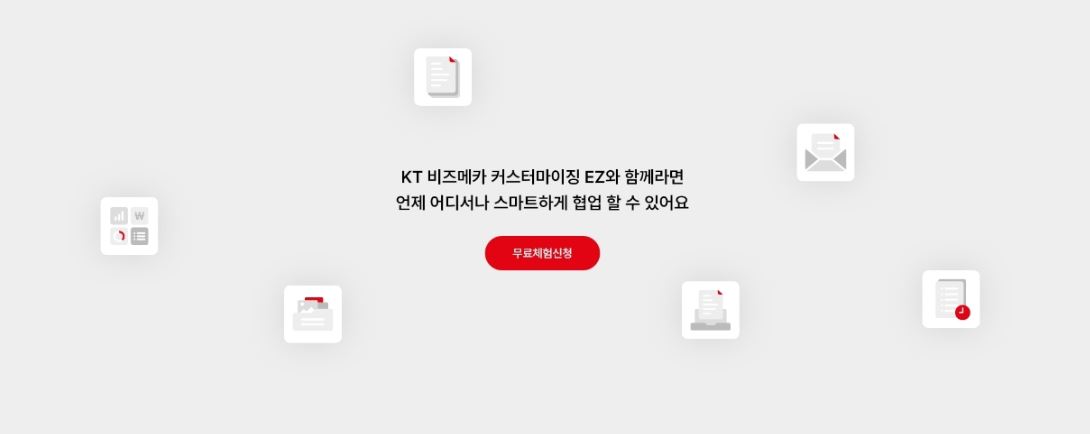
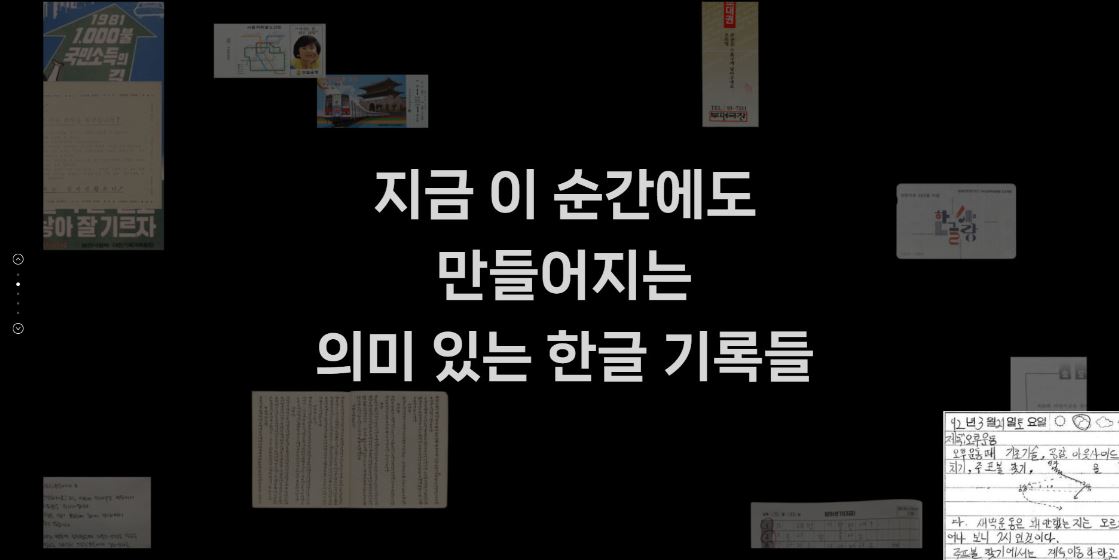
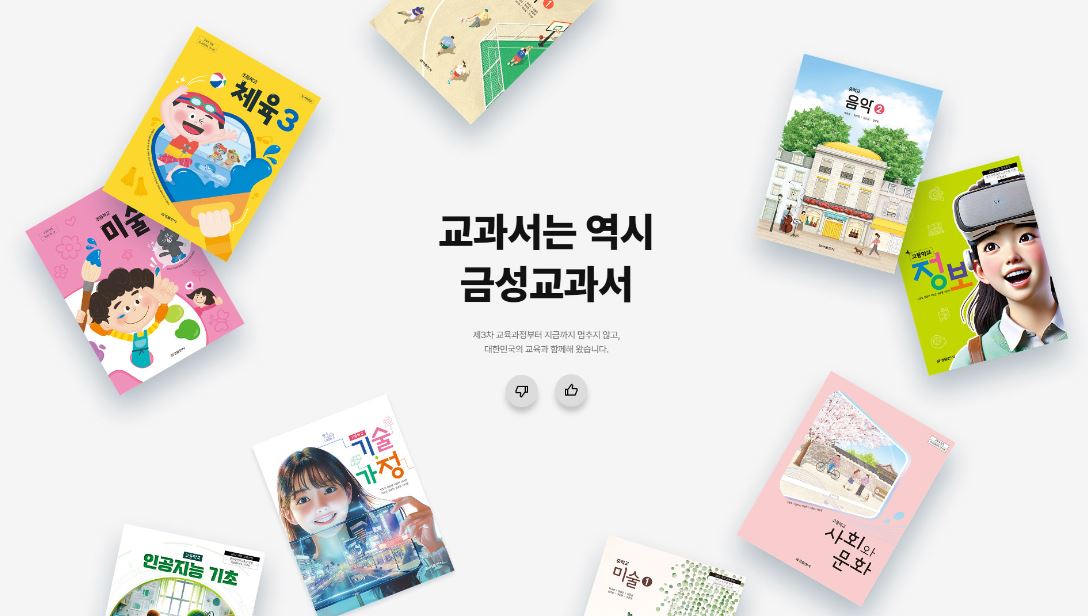
마지막으로, 텍스트를 강조하고 싶을 때는 이미지를 사방으로 분산 배치하는 것도 좋은 방법입니다.
이미지를 주변에 배치함으로써 텍스트가 중심에 위치하게 되어 사용자들의 시선이 자연스럽게 텍스트로 집중됩니다.
이 방식은 시각적인 균형을 유지하면서도 텍스트가 핵심 메시지로 전달되도록 돕겠죠?




이번 포스팅을 통해 여백과 패턴, 불규칙적인 그리드와 같은 다양한 방식으로 디자인해볼까요?
'UIUX디자인 > 디자인' 카테고리의 다른 글
| 2024 하반기 웹디자인 레퍼런스 - 선을 더하기 (0) | 2024.11.12 |
|---|---|
| 2024 하반기 웹 디자인 레퍼런스 - 좌측을 고정해라 (0) | 2024.11.11 |
| 2024하반기 웹 디자인 레퍼런스 - 박스의 크기를 각각 다르게 (0) | 2024.11.09 |
| 2024 하반기 웹디자인 레퍼런스 - 배경이미지를 넣어보자 (6) | 2024.11.08 |
| 2024년 하반기 웹디자인 레퍼런스 - 그라데이션 (0) | 2024.11.07 |