안녕하세요 찐망고입니다.
웹디자인에서 배경이미지를 사용하는 이유는 크게 세 가지라 생각합니다.
- 브랜드의 정체성 강화
- 시각적 분위기 조성
- 메시지의 감성적, 직관적 전달
배경 이미지는 웹 페이지의 주제를 시각적으로 강조하며, 사용자에게 강렬한 첫인상을 남기는 중요한 역할을 합니다.
그래서 우리가 접속하는 거의 모든 사이트의 히어로 섹션이 전체 배경이미지 혹은, 영상으로 이루어진 거죠
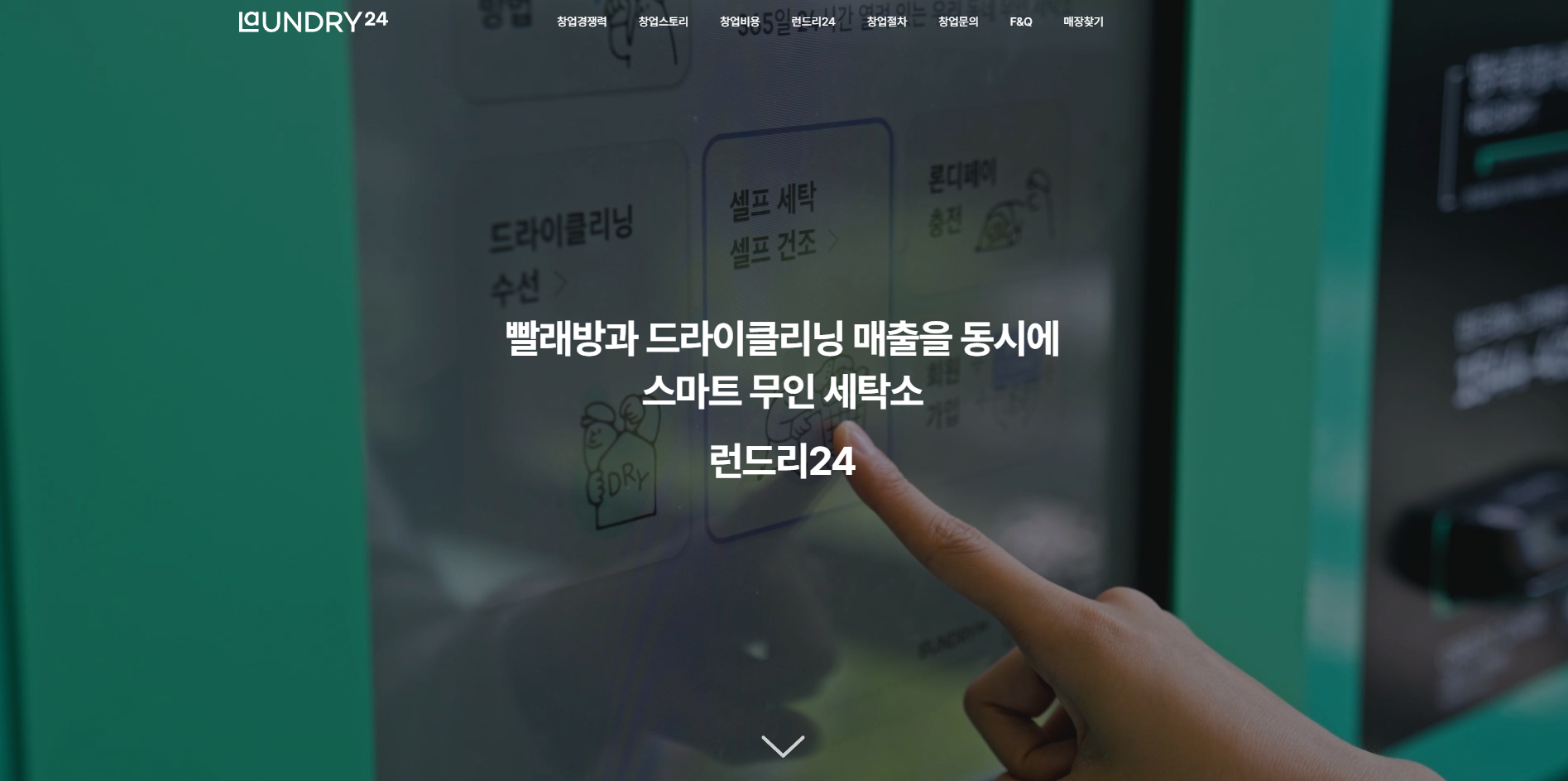
히어로섹션(Hero section)은 웹페이지의 상단에 위치한 큰 시각적 영역인데요.
방문자가 페이지에 접속했을 때 가장 처음으로 접하는 부분인 만큼
웹사이트의 첫인상을 좌우할 테니, 배경을 꽉 채우는 건 당연한 원리겠죠?




배경이미지를 섹션마다 많이 사용하는 경우도 있는데요.
풀페이지 웹사이트처럼 전체화면을 꽉 채우는 레이아웃에서는 각 섹션마다 배경이미지를 활용해 시각적 연결성을 높입니다.
사용자는 스크롤이나 버튼을 클릭하여 한 화면씩 이동하며 탐색하게 되니까요.
해당 사이트처럼요.

머스트바이오 MUSTBIO
mustbio.com

한미글로벌
TOP 3 Key Issues 지속가능경영을 위한 3가지 핵심 이슈 한미글로벌의 이해관계자가 최우선적으로 관심을 가지는 지속가능경영 핵심 이슈는 안전보건문화 확산, 건설프로세스 및 기술 혁신, 고객 만
www.hmglobal.com

PLAINBIT
플레인비트
plainbit.co.kr
히어로 섹션이나 풀페이지 구조가 아닌, 배너형태로 배경이미지를 활용하는 경우도 있습니다.
이 방식은 텍스트와 버튼만으로는 다소 밋밋할 수 있는 섹션에 시각적 흥미를 더해 사용자에게 탐색을 유도하죠
또한, 서비스나 제품의 분위기와 콘셉트를 간접적으로 암시하여 메시지를 전달할 수도 있습니다.



이런 배너 섹션은 사용자를 다른 페이지로 자연스럽게 안내하는 역할을 하며, 텍스트가 꼭 중앙에 배치될 필요는 없습니다.


텍스트가 들어갈 공간이 부족할 경우에는 이미지 외부에 텍스트를 배치해도 괜찮고요

최근에는 YouTube 채널을 만든 웹사이트가 많아지면서, 웹사이트에 YouTube영상을 삽입하는 섹션도 자주 볼 수 있는데요
YouTube영상은 전체 화면을 채울 경우 화질 저하가 생길 수 있어, 영상은 중앙에 배치하는 경우가 많고
가운데 영상과 함께 배경 그래픽요소를 배치함으로써, 단순한 정보 제공을 넘어 사용자에게 몰입감을 주는 역할을 합니다.

배경이미지를 겹치게 넣는 것도 하나의 방법이죠

배경이미지를 이용하여 텍스트와 아이콘이 돋보이도록 배경을 연출하는 것도 좋은 방법인데요.
배경 이미지 위에 카드 형태로 키워드를 나열하고, 각 키워드에 설명을 덧붙여 구성한 디자인입니다.

배경에 실험실 이미지를 활용하여 과학기술과 연구개발을 지원하는 사업의 특성을 잘 드러냅니다.
아이콘과 텍스트를 배치해 각각의 지원 프로그램을 설명하는 구체적인 정보가 한눈에 들어오도록 구성합니다.

배경이미지를 통해 텍스트로만 전달할 수 없는 현장감과 주제에 맞는 분위기를 시각적으로 전달합니다.
아무래도 더 직관적이겠죠?
중요한 것은 배경이미지에 텍스트나 아이콘이 묻히지 않도록 오버레이 색상을 추가해 구분을 명확히 하는 것 이죠
배경을 꽉 차게 넣는 것이 부담스럽다면 배경이미지를 왼쪽이나 오른쪽, 혹은 양쪽으로 배치해 보는 것도 방법입니다.
단순한 그래픽 요소를 배치할수록 효과는 더 좋죠 😀
이렇게 하면 디자인이 단순해지면서도 시각적 효과를 높일 수 있죠.



마지막으로, 과도한 배경이미지 사용은 오히려 시각적 혼란을 줄 수 있습니다.
배경이미지의 빈 부분에 텍스트를 배치하려다 보니 오른쪽으로 치우치게 되는 것부터 문제가 발생하는 것 같죠?
이미지도 여러 가지 물건들이 배치되어 있어 시각적으로 복잡해진 상황에 올라가 있는 하단의 큰 텍스트까지..

배경이미지 위에 또 다른 배경이미지를 올리는 것도 조심해야 할 디자인중에 하나입니다

오피스 환경의 이미지를 배경으로 사용하여, 인재를 찾는 기업의 열린 분위기와 전문성을 간접적으로 전달합니다.
각 키워드를 카드 형태로 구성해 배경과 연결되지만 분리되게 만들었죠?
하지만 카드의 반투명 효과가 강하지 않아 텍스트와 아이콘이 배경에 묻힐 수 있습니다.

이렇게 배경이미지를 적절히 활용하면, 사용자에게 명확하고 직관적으로 메시지를 전달하면서도
시각적 매력을 높일 수 있습니다 😄
'UIUX디자인 > 디자인' 카테고리의 다른 글
| 2024하반기 웹 디자인 레퍼런스 - 비움과 여백 (0) | 2024.11.10 |
|---|---|
| 2024하반기 웹 디자인 레퍼런스 - 박스의 크기를 각각 다르게 (0) | 2024.11.09 |
| 2024년 하반기 웹디자인 레퍼런스 - 그라데이션 (0) | 2024.11.07 |
| IT 추천 기술 블로그 모음: 네이버, 카카오, 토스 등 최신 IT 트렌드 한눈에 (1) | 2024.08.20 |
| 2024년 최신 모바일 웹 디자인 가이드: 필수 해상도와 브레이크포인트 (0) | 2024.04.12 |