반응형
안녕하세요 찐망고입니다.
카카오 메신저에서 URL을 공유할 때 나오는 썸네일...본적 있으신가요?

Open Graph Protocol이라고 페이스북에서 정의하고 만든 공개 표준화된
meta tag protocol인데요
하나의 URL이 페이스북에 공유될 때 표시될 컨텐츠를 정의하는 것을 목적으로 만들었고,
표준으로 공개후 위 그림처럼 메신저에 URL이 공유되면서 썸네일등에 활용되는 거죠
관련 내용을 잘 포스팅해준 글이 있어 링크를 걸어봤구요
SNS의 시대, SEO와 SNS의 상호 관계
웹페이지와 SNS의 상호작용을 위해 만들어진 두가지 표준 Meta tag에 대해서 알아봅니다. OG 태그의 경우 카카오에서도 활용되면서 국내에서 이제는 필수값이 되었죠.…
seoguide.kr
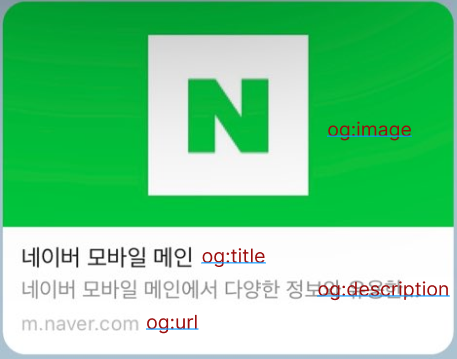
요약을 해보면
<meta property="og:title" content="문서제목">
<meta property="og:url" content="문서주소">
<meta property="og:image" content="문서를 나타내는 이미지">
<meta property="og:description" content="문서를 설명하는 문구">
실제로 가장 많이 사용하게 되는 요소 타입은 위 형태인 네가지이고
썸네일의 제목과 주소, 썸네일이미지, 썸네일 문구를 나타내구여

<meta name="twitter:card" content="summary">
<meta name="twitter:site" content="">
<meta name="twitter:creator" content="">트위터에도 Meta요소가 존재하는데요. og tag보단 활성화되어 있지 않지만
많은 옵션을 제공하고 상세하게 설정이 가능합니다.
기존에는 둘다 사용하는것을 당연하게 생각했는데
지금은 섞어서 표기하는게 좋다고 하네요 ㅎㅎ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta property="og:title" content="문서제목">
<meta property="og:url" content="문서주소">
<meta property="og:image" content="문서를 나타내는 이미지">
<meta property="og:description" content="문서를 설명하는 문구">
<meta name="twitter:card" content="summary">
<meta name="twitter:site" content="@site">
<meta name="twitter:creator" content="@저자">
<title>meta요소</title>
</head>
<body>
</body>
</html>반응형
'WEB > HTML기초' 카테고리의 다른 글
| HTML 인라인 요소: <strong>, <em>, <mark>를 통한 텍스트 강조 방법 (0) | 2023.09.07 |
|---|---|
| HTML <blockquote>, <q>, <cite>요소 (1) | 2023.09.05 |
| HTML문단요소 <P>요소 (1) | 2023.08.31 |
| HTML 제목요소 <h1>-<h6> (0) | 2023.08.30 |
| HTML기본구조 (0) | 2023.08.25 |