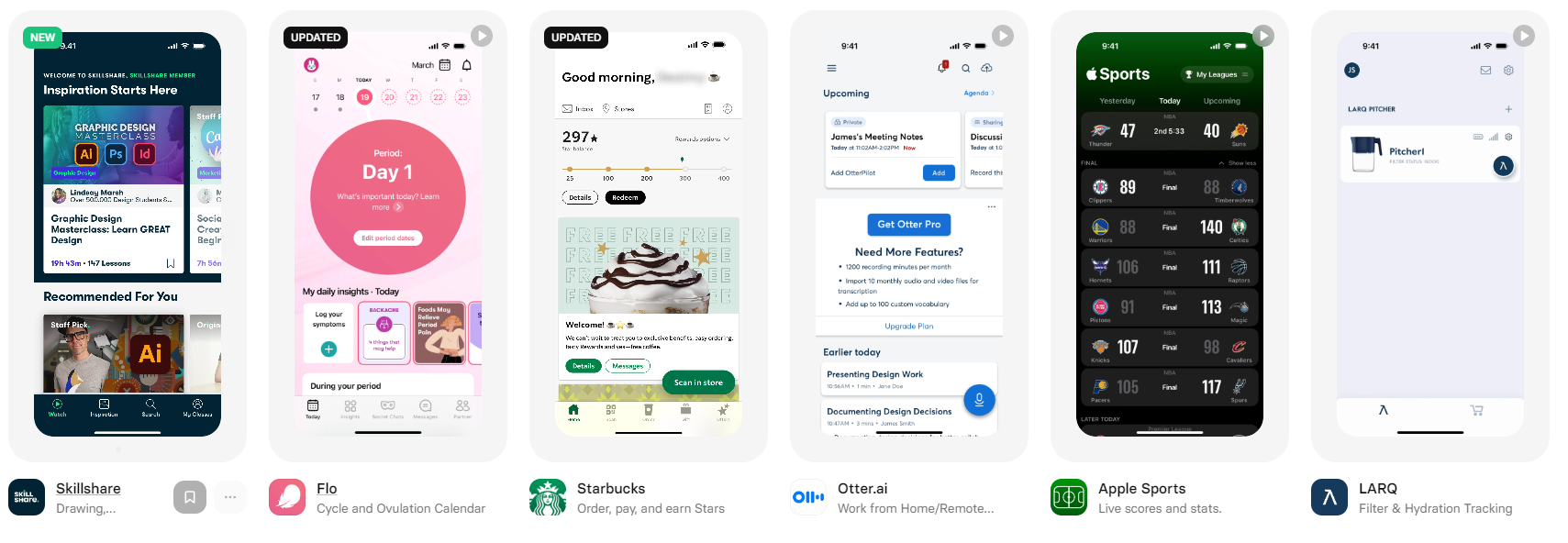
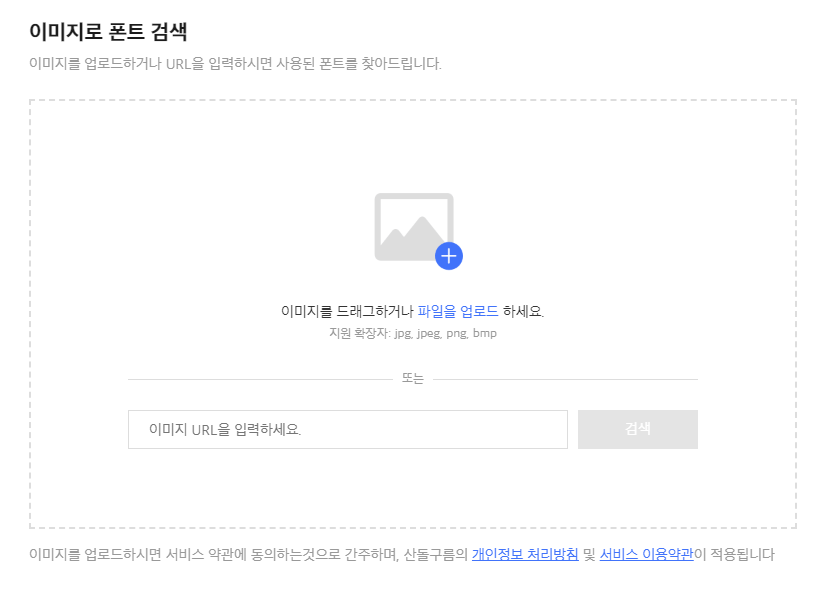
와 찐망고입니다..다른 발 빠른 분들에 비하면 조금 늦은 포스팅인데요.. 피그마가 업데이트를 했어요 이번엔 꽤 아주 훌륭한 내용들이 많은데 각각 업데이트된 내용을 피그마로 직접 작업 후 포스팅 하려다가 ㅎㅎㅎ그럼 시간이 더 걸릴 것 같아 올해 컨퍼런스 요약된 주요 업데이트 내용을 포스팅해보려 합니다. Figma Config 2024 컨퍼런스는 6월 26일부터 27일까지 샌프란시스코에서 열렸으며,디자이너와 개발자를 위한 혁신적인 기능과 업데이트를 발표했습니다. 일단 youtube 링크부터 youtube내용을 정리해 보면 Figma AI ( search for simillar명령어 ) 완성된 디자인(app)의 기존 피그마 파일 찾기 (01:44): 이미지 업로드로 유사한 디자인 파일 탐색 변경할 수 있음..