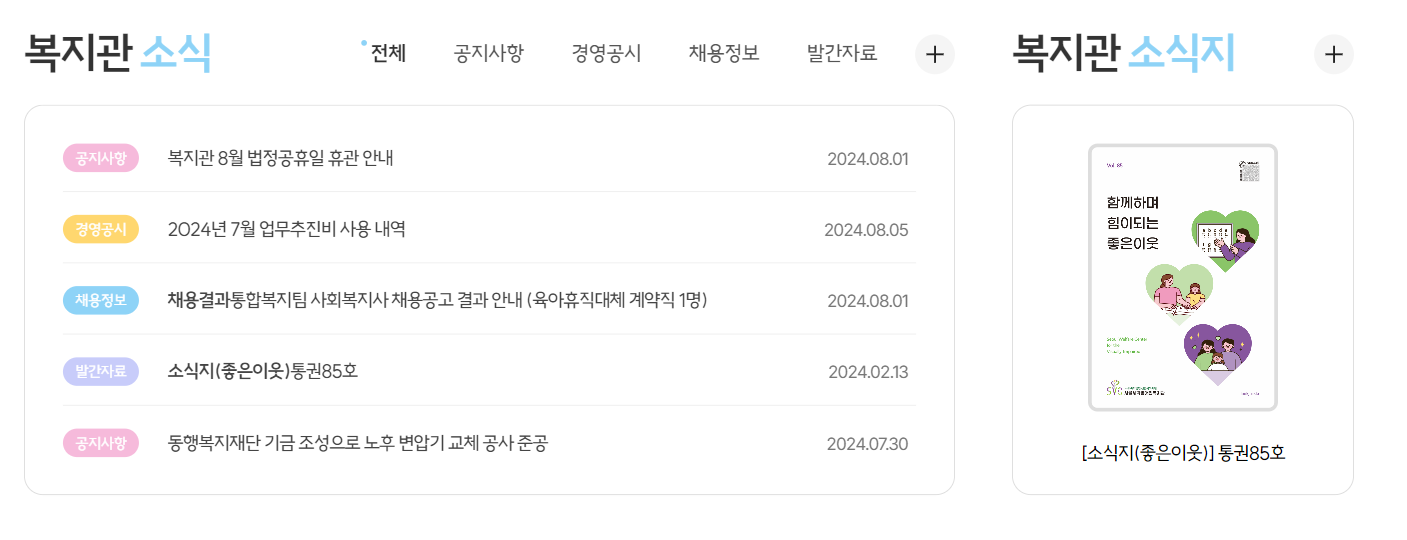
안녕하세요 찐망고입니다 SUIT폰트가 있고SUITE폰트가 있더라구요. 전체적인 텍스트에서 손글씨 느낌이 난다 생각했는데손글씨를 기반으로해서 만들었다고 하네요. 아무래도 다른 Noto Sans Kr, Pretendard폰트들 보단 가독성이 떨어질 수 있지만,디자인적인 요소에서는 최고 일 것 같아요.귀엽고 아기자기한 사이트에 잘 어울릴 것 같죠? 아래는 SUITE 폰트로 만든 메인 섹션 중 일부인데, 참고하시면 좋을 것 같아요. otf, ttf, woff2 파일 다운 가능합니다.https://sun.fo/suite/ Sun sun.fo CSS 코드@font-face { font-family: 'SUITE'; font-weight: 300; src: url('./SUITE-Light.woff2') f..