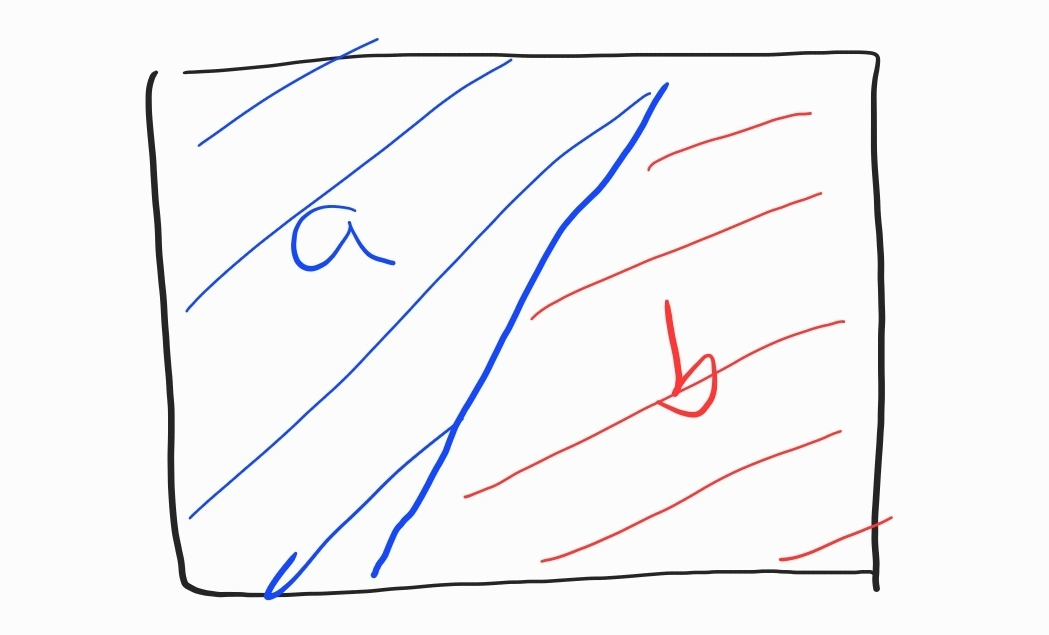
안녕하세요 찐망고입니다. 오늘은 CSS에 clip-path를 이용하여 사다리꼴 이미지 형태의 선택영역을 만들어볼 건데요.이전에는 상상도 할 수 없던 디자인들이 요새는 쏟아져 나오네요. 😀 a와 b섹션이 나뉘어 있고, 각각 클릭하면 새창으로 넘어갑니다.선택영역을 사다리꼴모양과 일치하게 만들어야 하는 거죠그 이전엔 불가했던 작업이지만,아! 이미지 맵을 쓰면 되었으려나.. 하지만 이미지 맵은 반응형으로 만들 수 없어요 바로 작업해 볼까요 각 단락에 해당하는 링크를 걸어주고 * { margin: 0; padding: 0;} body { background-color: #f0f0f0;}.container { width: 100%; height: 100dvh; positi..