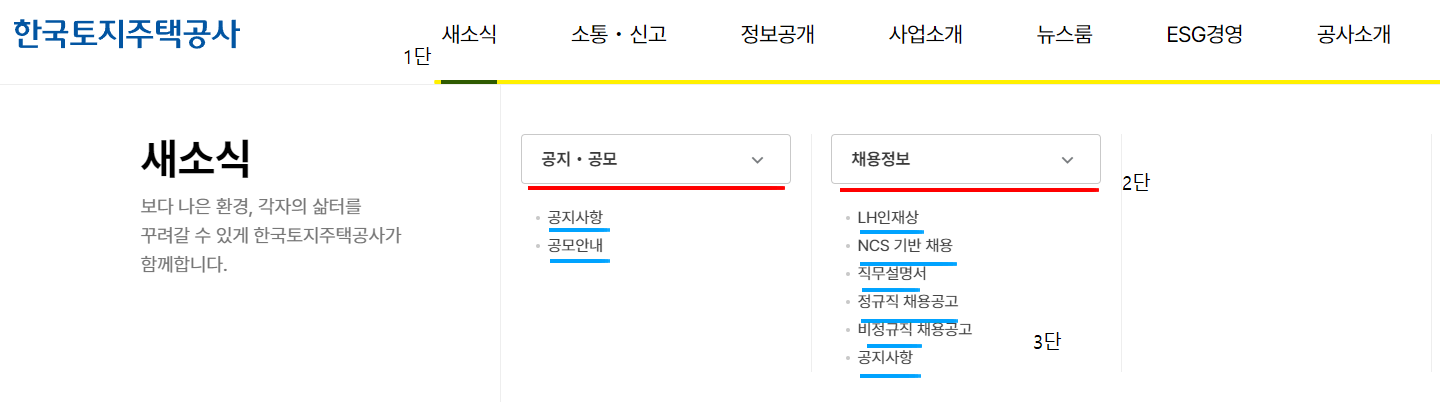
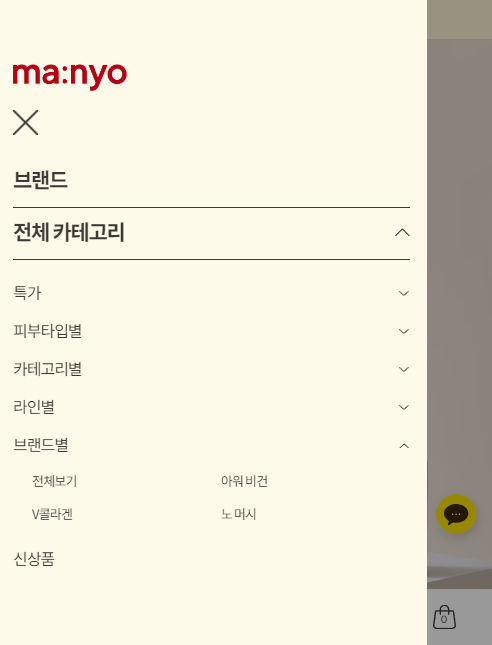
안녕하세요 찐망고 입니다.css로 줄임말 만드는 포스팅을 했던것 같은데 글이 없어서 포스팅을 시작해봅니다.때마침 한줄 줄임말과, 여러줄 줄임말이 딱 보이는 예제를 해서 😊 css 한줄 주석/* 한줄 줄임말 */width: 100%;white-space: nowrap;overflow: hidden;text-overflow: ellipsis; overflow: hidden; 적용시 width값은 필수 white-space: nowrap; 이용하여 해당 텍스트들이 한줄로 나오게 처리text-overflow: ellipsis; 말줄임표시 css 여러줄 주석 /* 세줄 줄임말 */width: 100%;overflow: hidden;text-overflow: ellipsis;word-break: break-wo..