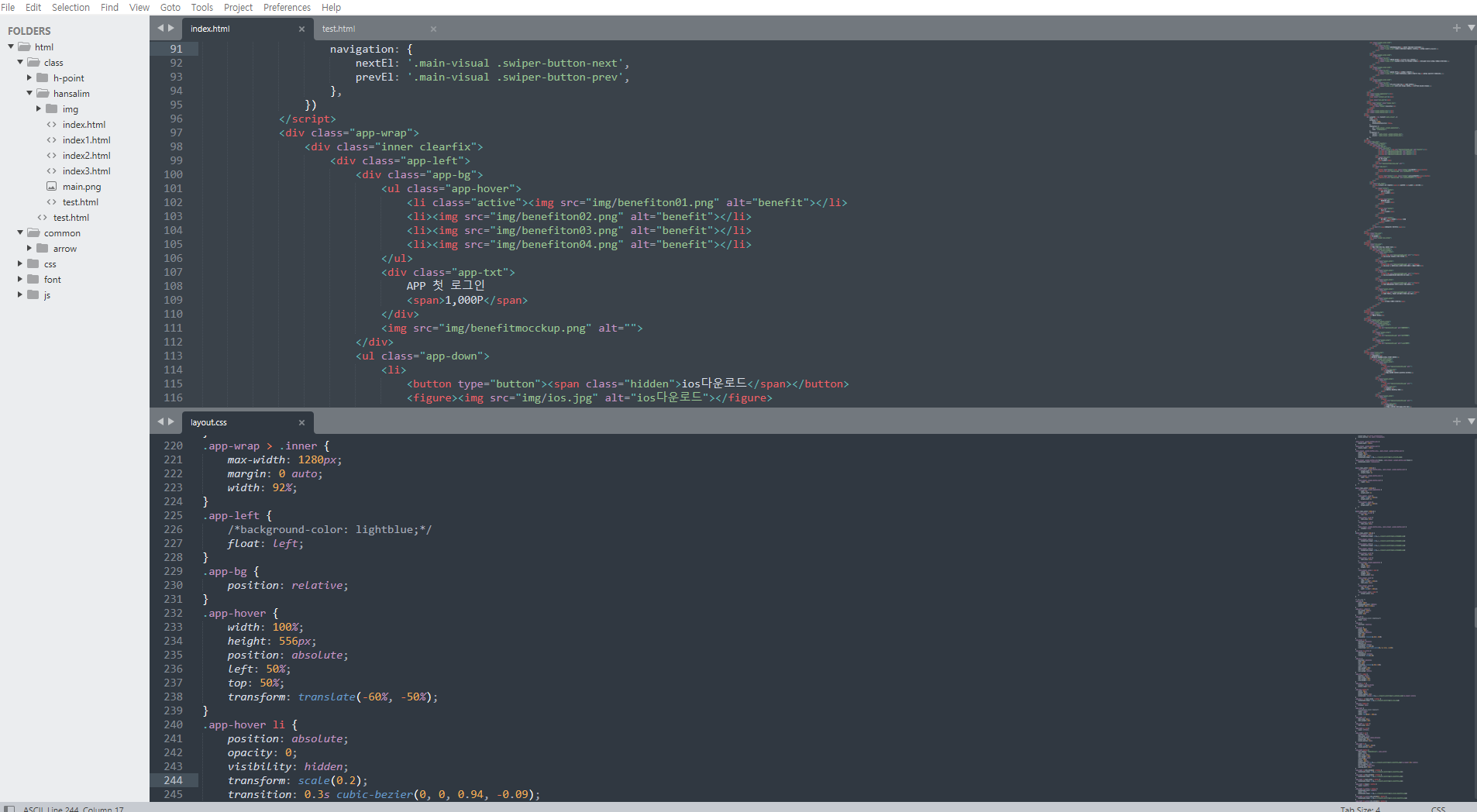
안녕하세요 찐망고입니다. 오늘은 HTML에디터 관련 포스팅을 해보려고 하는데요~ 일단 에디터를 사용하게 되면 코드를 좀더 깔끔하고 직관적으로 볼 수 있고, 자동완성기능이 있어 코딩하는데 있어 작업이 수월한 장점이 있습니다. 텍스트 에디터, 웹 에디터, 통합개발환경(IDE), 웹기반코드 에디터 로 나눌 수 있겠네요 워낙 많은 에디터들이 있고, 각자 장단점이 있는데 그걸 포스팅하기엔 좀 무리가 있고.. 그나마 제가 사용해봤던 에디터 위주로 포스팅을 해볼게요 1. 서브라임텍스트 서브 라임 텍스트는 파이썬 API 용으로 작성된 사유 크로스 플랫폼 소스 코드 편집기입니다. 수많은 프로그래밍 언어와 마크업 언어를 네이티브로 지원하며, 플러그인을 사용하여 사용자에 의해 기능을 확장할 수 있습니다. 서브라임 텍스트는 ..