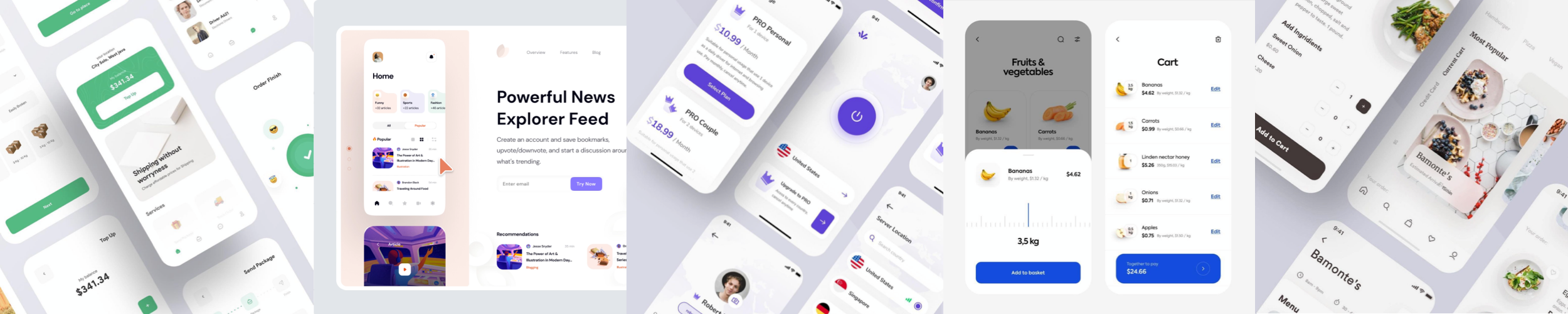
1. Bright backgrounds and whitespace // 밝은 배경과 여백이나 공백 // 배경은 대부분 밝거나 흰색으로, 여백을 신중하게 사용하여 인터페이스를 깨끗하게 보이는데 목적 2. Subtle roundness on UI elements // UI 요소의 테두리 원형 // 적당하고 미묘한 둥근 테두리의 시대가 왔다. 3. Big, readable headings // 크고 읽기 쉬운 제목 // 볼드한 느낌의 제목 요소, sans-serif 또는 serif 중에서 선택할 수 있지만, 개인적으로 Gilroy, Sofia Pro, Lufga 또는 Circular와 같은 인기 있는 기하학적 산세 리프를 고수하는 것이 좋다. 4. Real-life photography // 실제 상태의 사진..