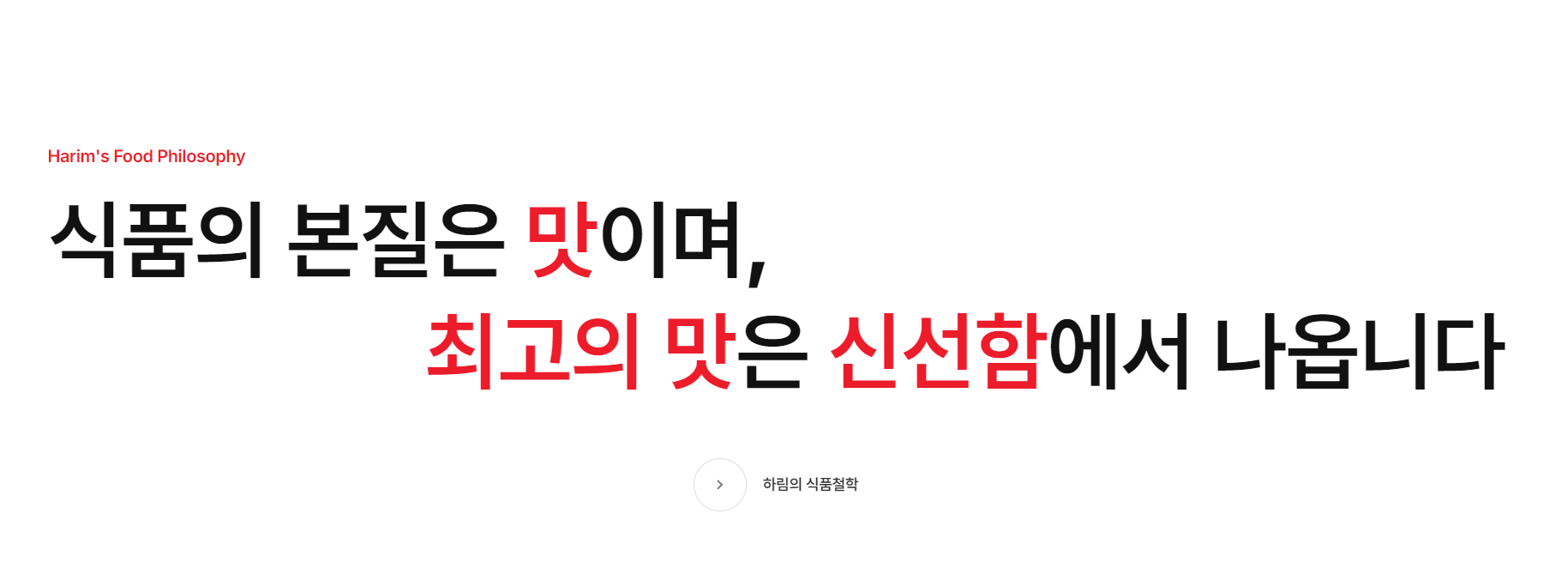
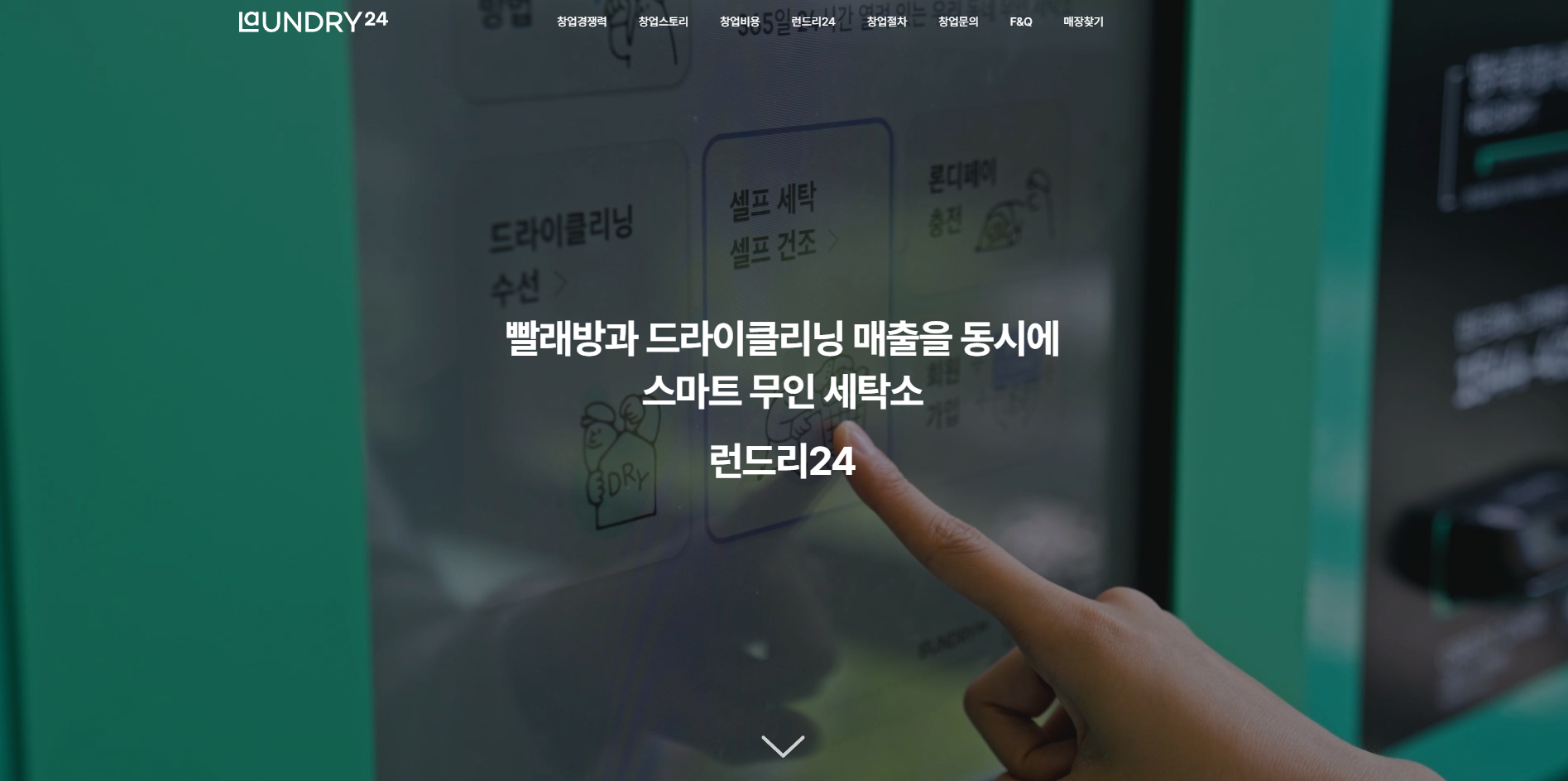
안녕하세요 찐망고입니다. 웹디자인 트렌드를 살펴보다 보니,최근 시각적 효과를 높이는 레퍼런스들을 계속 소개하게 되는 것 같아요! 이번에도 그런 글인데요. 브랜드를 설명하는 문구가 들어있는 섹션들 이 있어요특히 큰 텍스트로 브랜드를 설명하는 레이아웃이 많아지고 있지만, 단순한 빈 배경에 큰 글자만 넣는 경우 다소 심심하게 느껴질 수 있겠죠그래서 인터랙션을 추가하여 텍스트 자체가 움직이거나 색이 변하도록 만들어 생동감을 부여하기도 하죠! 인터랙션이 싫다면텍스트와 배경을 자연스럽게 조합해서 시선을 집중시키는 방식도 매우 유용합니다. 여기서 주목할 점은 텍스트 자체가 이미지의 일부분을 드러내는 창처럼 작용하고,뒤에 배치된 배경 이미지가 텍스트 안에 자연스럽게 노출되도록 설정된 점입니다.이렇게 하면 미니..