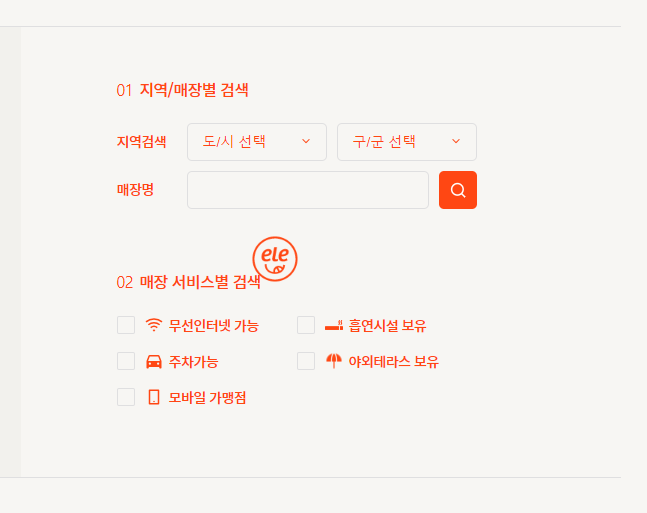
안녕하세요 찐망고 입니다. 오늘은 Form요소를 CSS를 이용하여 디자인하는 포스팅을 해볼건데요. Form요소들은 기본적으로 본인들의 스타일이 적용되어있는데요 잘 살려서 작업해 보도록 하죠 기본 예시는 selecto웹사이트를 참고하였습니다. 수업 예제로 셀렉토 사이트를 클론코딩 해봤는데요. 오른쪽에 지역검색과 매장명, 매장서비스검색에 체크박스를 디자인해보려구 합니다. // HTML 지역검색 도/시선택 강원 경기 서울 인천 구/군 선택 매장명 02 매장 서비스별 검색 무선인터넷 기능 흡연시설 보유 주차가능 야외테라스 보유 모바일 가맹점 select요소를 이용해서 드롭다운 목록을 만들었는데 처음 보이는 부분의 디자인을 위해 span요소를 감싸주었구요 체크박스는 체크박스형태는 CSS가 가능하지만 체크모양 자체..