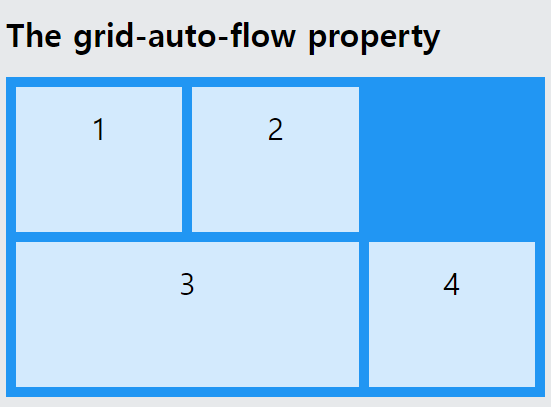
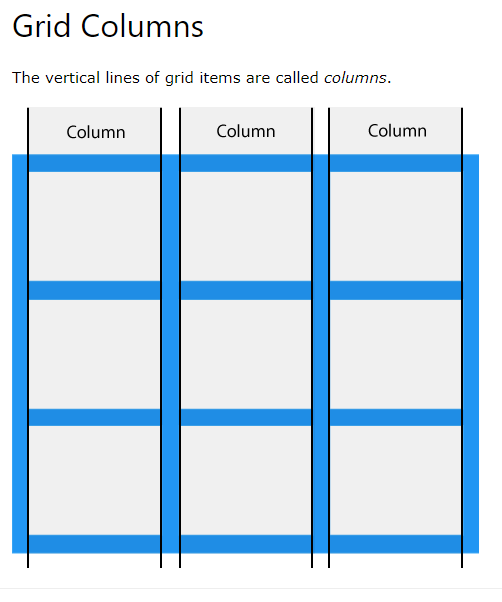
CSS Grid Layout-1 안녕하세요 찐망고입니다. 오늘은 그리드 레이아웃에 대해 포스팅을 해볼 건데요. 저는 음 실무에 그나마 더 도움이 될만한 각각의 섹션을 그리드로 짜볼까 하는데요. 수업 중에는 하나의 섹션 uiweb.tistory.com CSS Grid Layout-2 안녕하세요 찐망고입니다. 오늘도 그리드 레이아웃을 이용한 포스팅을 해볼 건데요. 일단 grid에 관련된 이전글 하나 보시고 2023.12.29 - [WEB/CSS] - CSS Grid Layout-1 CSS Grid Layout-1 안녕하세요 찐망고입 uiweb.tistory.com 안녕하세요 찐망고입니다. 오늘은 그리드 아이템 속성만 따로 정리하는 포스팅입니다 ㅎ Grid Items 속성 Grid Items 속성 뜻 grid..