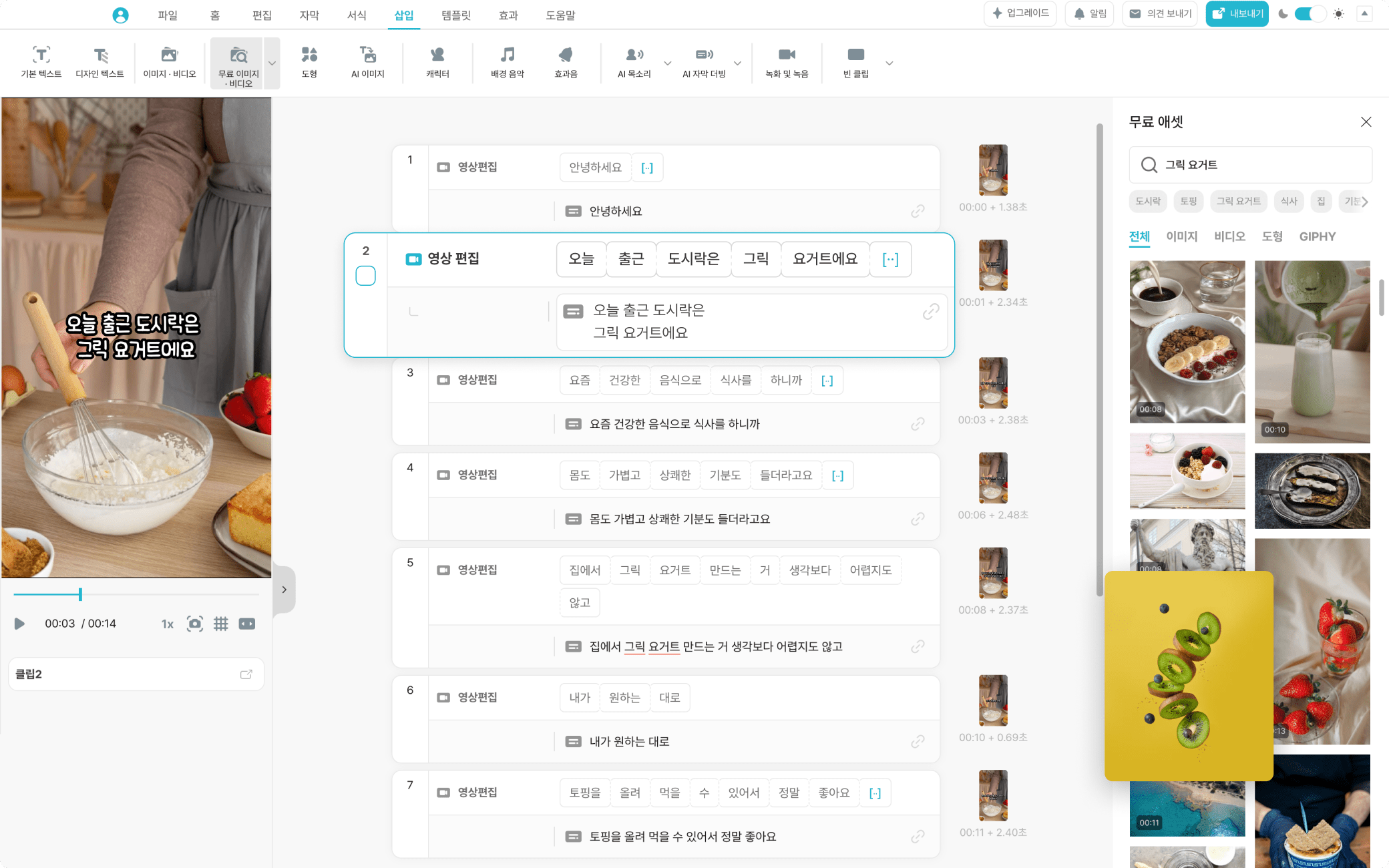
안녕하세요 찐망고 입니다. 넘쳐나는 AI프로그램 속에서 빠른 AI영상을 편집할 수 있는 프로그램을 찾았는데요.Vrew입니다. Vrew, 문서 편집처럼 쉽고 빠른 AI 영상 편집AI를 활용한 가장 빠르고 효율적인 영상 편집을 경험해보세요! 키워드만 입력하면 끝! AI가 자동으로 영상을 만들어 드립니다. 음성 인식 자동 자막, 빠른 컷 편집, 200종 이상의 AI 목소리, 다양한vrew.voyagerx.com Vrew는 AI를 이용하여 저작권이 없는 이미지들과 영상을 대본에 맞게 자동으로 불러와주고텍스트나 이미지 편집도 간단하게 할 수 있는 프로그램입니다. 제가 유튜브 영상을 만들기 위해 이것저것 좀 써봤는데얘가 제일 쉬움.. 사이트에 접속해서 다운로드를 하고 설치를 하면 바로 DEMO영상이 뜹니다..