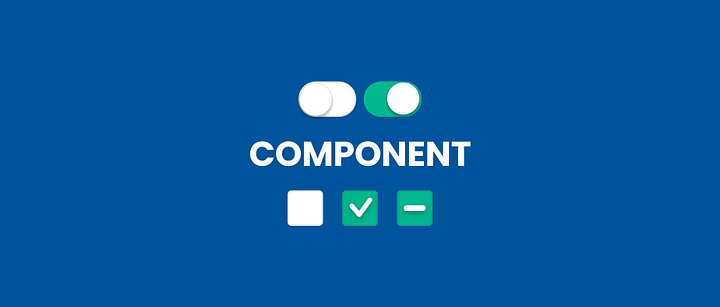
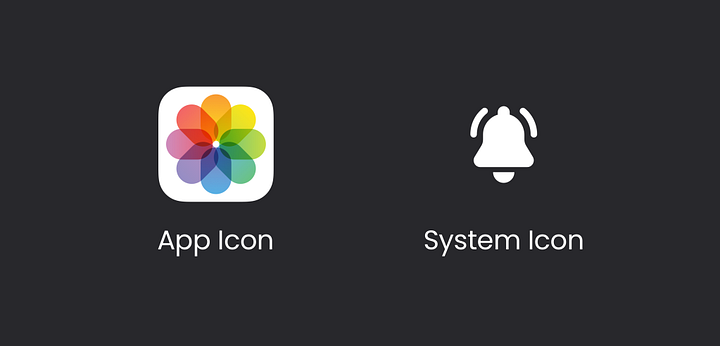
안녕하세요 찐망고입니다. 오늘도 시작해 볼까요? 컴포넌트는 사용자와 상호작용하는 기본적인 형태로, 어떤 공간에서든지 기능을 수행할 수 있는 가장 작은 단위입니다. 컴포넌트의 가장 중요한 특성은 재사용성이며, 어떤 문맥에서든지 사용자에게 이해하기 쉽고 사용하기 편리해야 합니다. 이의 목적은 특정 영역에만 제한되지 않고 명확하게 정의되어야 하며, 색상, 텍스트, 아이콘 등을 시각적으로 조직화하여 사용자에게 제공되어야 합니다. Definition 컴포넌트는 사용자가 다른 요소와 쉽게 구별하고, 사용자의 행동에 적절하게 반응하며, 현재 상태에 대한 정보를 명확하게 전달하는 가장 작은 단위입니다. 컴포넌트는 다섯 가지 특성을 가지고 있습니다. Usage: 컴포넌트의 목적과 역할을 정의 Shape: 다른 요소와 구..